Electronic Forms
Non ETSU emails will need to Create a Dynamic Forms Account to access forms.
Building Accessible Dynamic Forms
-
Basic User Guide
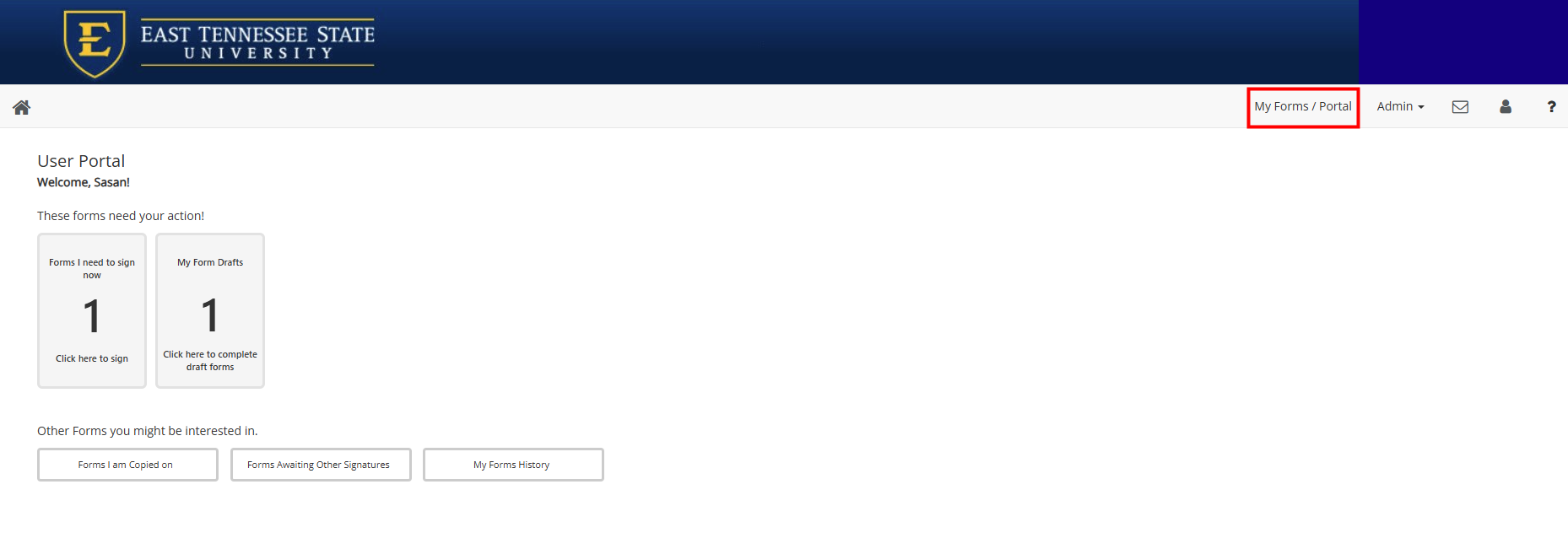
When a basic user (student, faculty, parent, etc). log into Dynamic Forms they typically will be directed straight into the form they are requested to complete.

-
Common Issues
Login Issues?
If you are trying to login to sign a form or access your account and it says your login information is incorrect, most likely you are not using the SSO login and you are trying to login as a regular non ETSU user! To login correctly you need to click on the right SSO link which is at the top this page, and you should see the ETSU logo displayed in the login window.Can't Access a Form?
If you have received an email to complete a form but you get an error "page expired" or your login information is incorrect? To resolve this you will need to login to your Dynamic Forms dashboard using the SSO link first and then open the link in the same browser that you are logged in.
Another way to access a form to complete is to login to your dashboard, click on "My Forms", Pending/Drafts and there you can click on "Action" to complete any incompleted form.Can't find a Form in Dynamic Forms?
If you are looking for a specific form to fillout and submit you will NOT be able to find it in Dynamic Forms dashboard, you will need to find the link to the specific form by searching the name on ETSU website.
| Do You Need More Support? |
 |
|
Dynamic Forms Request Form
|
 |
-
ABOUT DYNAMIC FORMS!
ETSU has partnered with NextGen Web Solution to provide the ETSU community with a tool for creating digital forms. Their product Dynamic Forms is a cloud-based forms system that provides a simple, effective way for end users to create web-based forms for data collection and electronic signatures.
* FULLY HOSTED, PROVEN SOLUTION: Dynamic Form has processed over 21 million higher education electronic forms over the past 12 years for all types and sizes of colleges.
* COMPLETE AND E-SIGN ANYTIME: Users are not limited by business hours to accomplish completing required forms—even forms requiring multiple electronic signatures in complex workflows and/or including payments.
* SIMPLE FORM CREATION: Non-technical users can customize, design and publish professional-looking forms without the need for programming knowledge.
* CONFIDENCE IN DATA: Prefilling form fields using single sign-on functionality not only ensures that the data is accurate, but it also provides a high level of confidence that the user completing and signing the form is indeed that person.
* E-COMMERCE SOLUTIONS: Use Dynamic Forms for donations, registrations, collections, enrollment confirmation, sales of merchandise, or whatever your payment needs are. We integrate with several payment vendors to provide these solutions across campus.
* USER PORTAL: Consolidate all of your Dynamic Forms in one place for your different user audiences. Users can be assigned specific forms (required with due dates) or see forms from any office on campus without search multiple places. The portal can be specific by User Type so students will not see faculty forms, etc.
Dynamic Forms Support Contact

SASAN AHOVAN
Technology Development Coordinator Academic Technology Services
- ahovan@etsu.edu
- 423-439-8247
- 118 Sherrod Library
 Stout Drive Road Closure
Stout Drive Road Closure